hexo+github搭建个人博客(超详细图解)
不过视频是基于mac的,这篇文章是基于window
遇到视频没有出现的bug,已经解决了
具体流程
- 注册github取昵称是注意,这个昵称关乎你的网站的地址
- 下载node.js和git,node很好下载,但是git要注意,参考这篇文章下载 详细解释,也是很容易的
- 通过命令行工具进行操作
- 安装hexo框架
- 利用hexo生成博客
- github创建仓库,确定地址
- hexo部署到远端
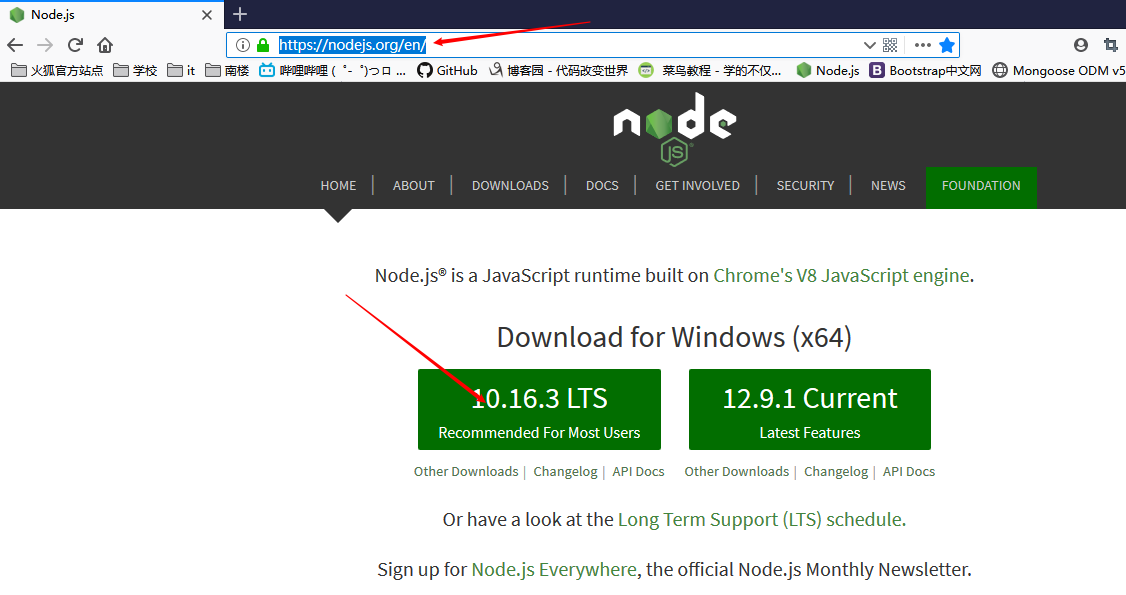
下载node.js
下载完直接一直下一步安装就可以

下载git
git安装教程 详细解释
命令行工具
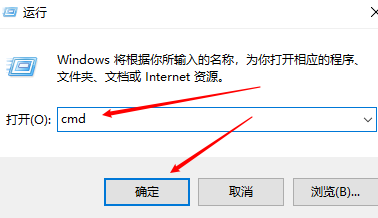
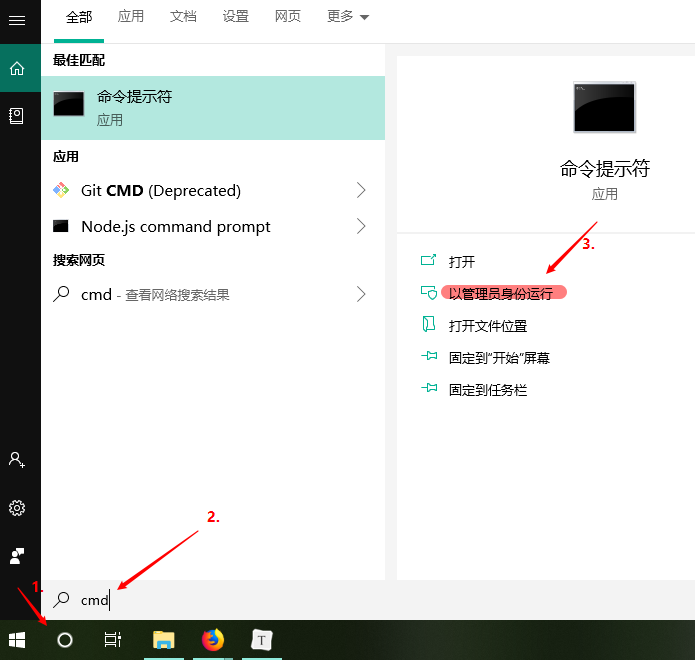
window+R,输入cmd打开命令行工具


看到以上内容即安装node成功(版本可能不同)

看到以上内容即安装npm成功(版本可能不同)
需要npm下载,但是npm是国外的,可能被墙,速度较慢,可以通过下载淘宝镜像源加快速度,也可以不用,具体方法参照。。。
全局安装hexo框架
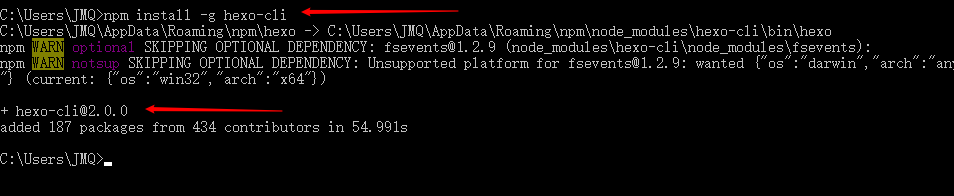
命令行工具输入npm install -g hexo-cli

安装成功如下

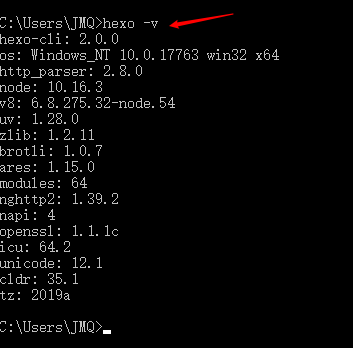
通过hexo -v验证成功

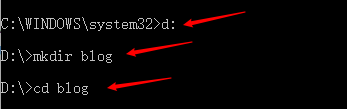
建立一个空的文件夹(可以自己指定目录) mkdir blog,我指定在d目录下建

使用hexo生成博客
用管理员权限打开命令行工具

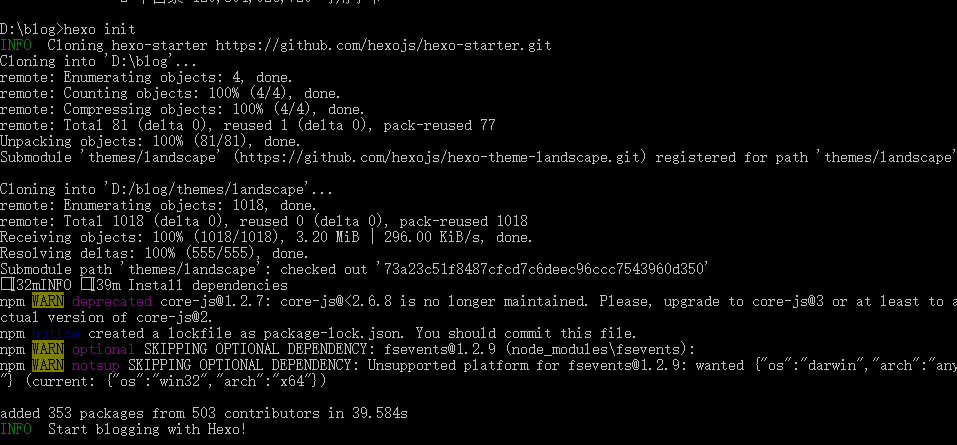
然后进入你建立的blog目录,输入hexo init
如果没有报错,正常情况下就开心下载博客框架了,我第一次就是这样
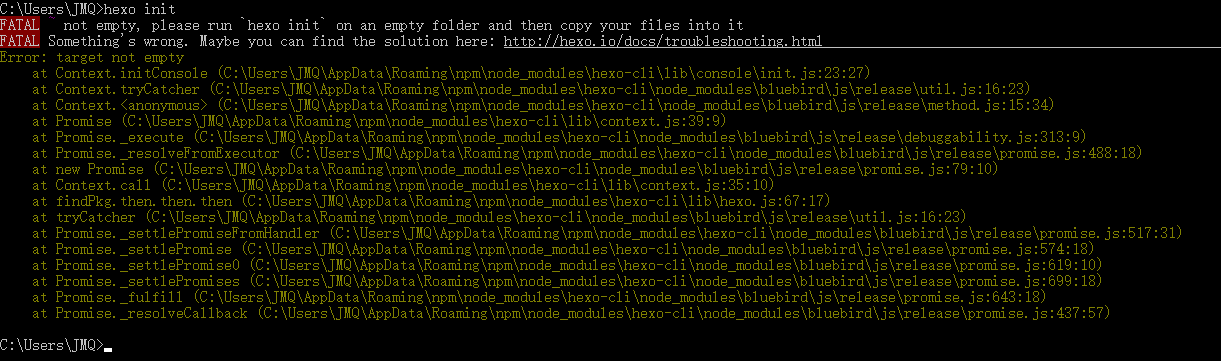
如果报错如下

就是没有 cd 进入blog 目录,输入cd blog即可
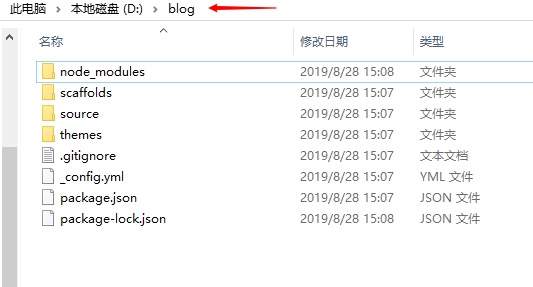
hexo博客安装完成

hexo博客自动生成的东西

开启博客
输入hexo s

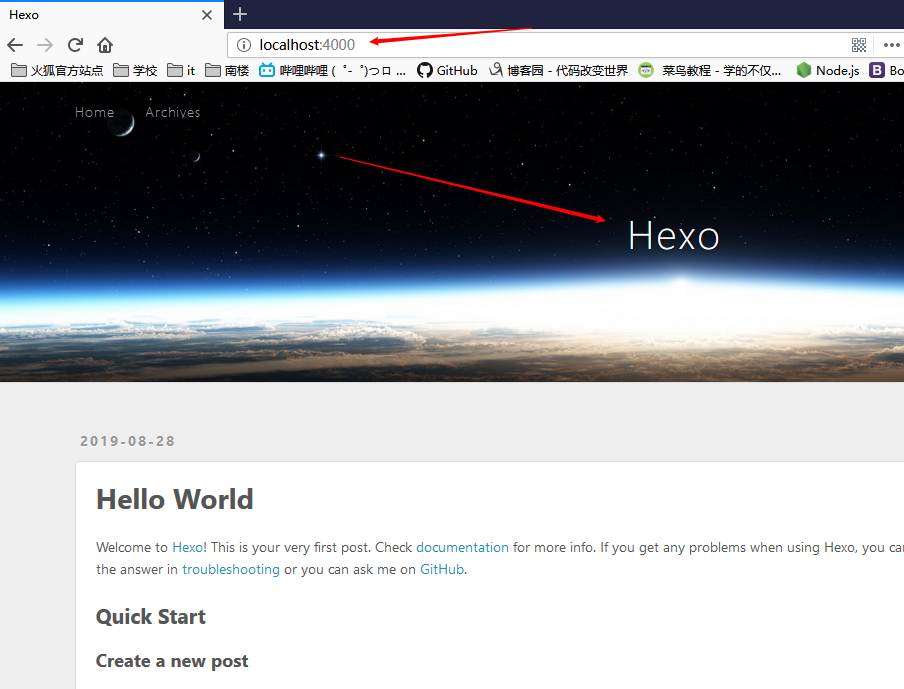
打开浏览器http://localhost:4000预览

结束预览 ctrl+c 两次

部署到github上
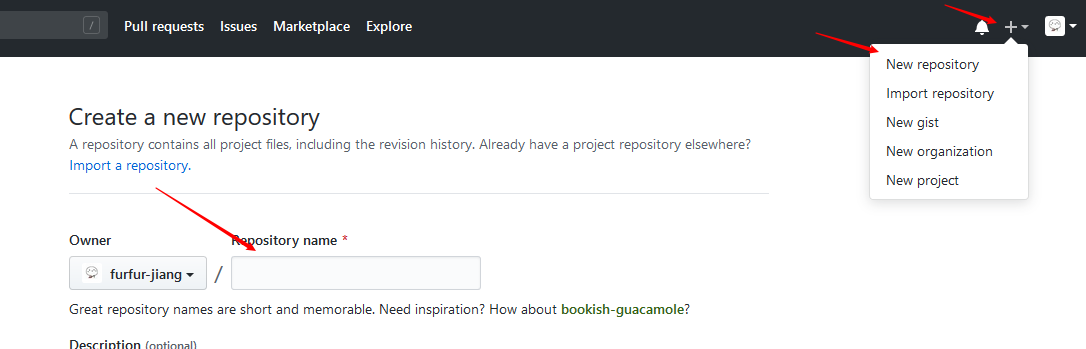
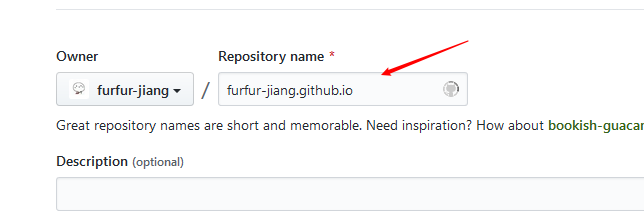
登录你的github,点击右上角的+,new repository

注意用户部署个人博客的github仓库的命名必须符合特定要求才行

配置文件
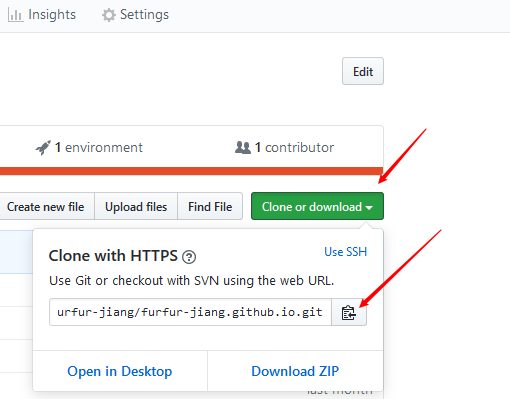
在blog打开_config.yml,可以记事本打开,地址是你的仓库地址,复制仓库地址

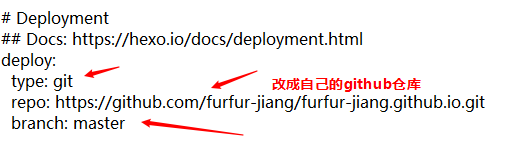
在最底部找到图片相同内容,在deploy输入如下,注意千万不要忘记冒号后面空格,否则报错
# Deployment
## Docs: https://hexo.io/docs/deployment.html
deploy:
type: git
repo: https://github.com/furfur-jiang/furfur-jiang.github.io.git
branch: master/1566979358505.png)
将hexo推送到远端
正常情况下,再输入hexo d就可以进行了
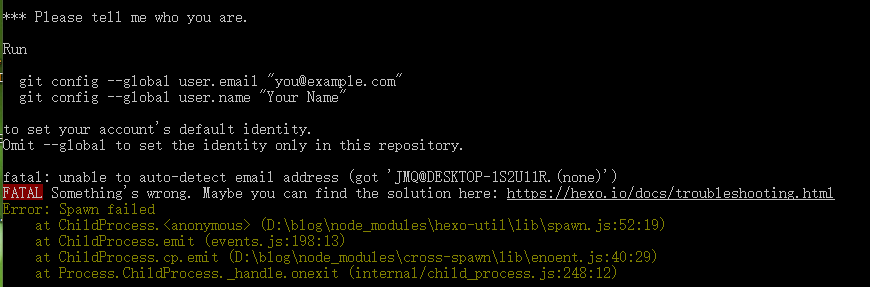
但是如果不顺利,遇到下面的情况,也是很好解决的

解决方法:
在下面补充你的个人信息,注册github邮箱和github的昵称
D:\blog> git config --global user.email "2282995214@qq.com"
D:\blog>git config --global user.name "furfur-jiang"
然后弹出一个github的登录窗口,输入内容登录即可

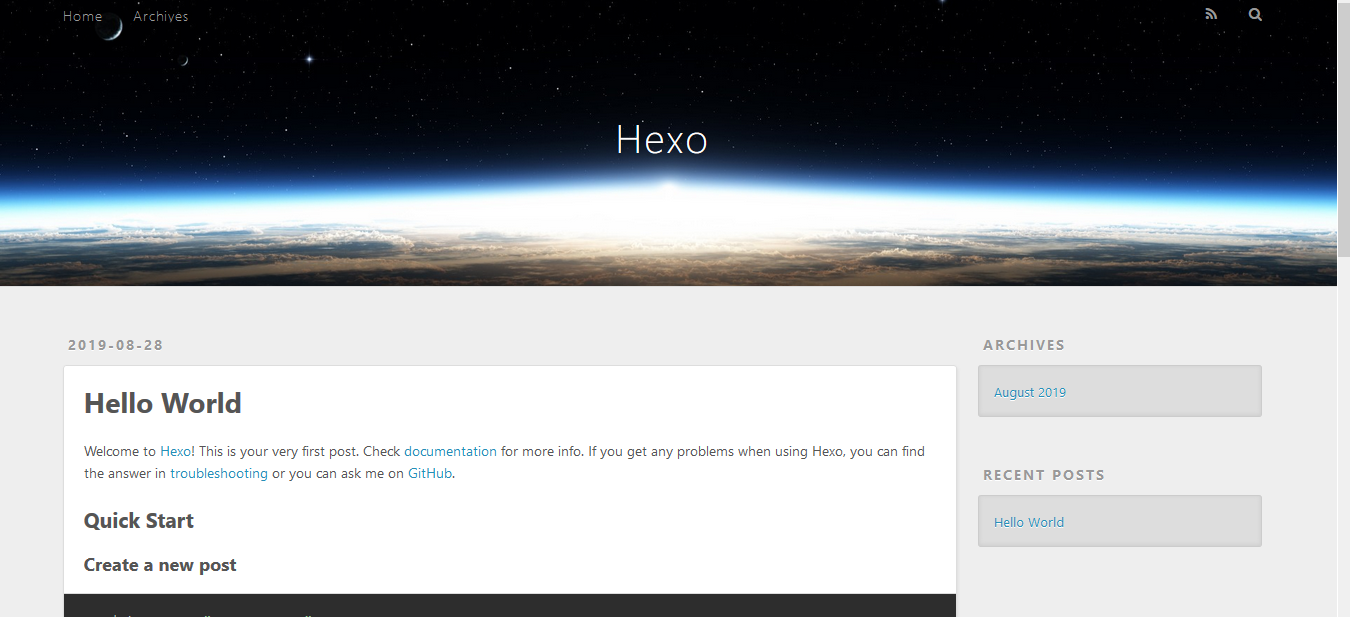
最后再次 hexo d即可,然后可以打开你的浏览器,输入你的网站就可以
例如我的hexo https://furfur-jiang.github.io/ 把昵称换了就可以
预览

完成啦啦啦!
样式的调整等我以后再出啦




